ブログの記事が増えてくると、検索窓は結構便利です。
単語でもヒットしてくれるので、いくつか候補を出してくれます。
私はよく記事を探したり、動画を探すのにホームページの検索窓を使います。
今回は自分のサイトに検索窓を置こうと思ったら、ヘッダーに設置する項目がウィジェットに無かったので、調べてみた結果をまとめます。
結論から言うと、ヘッダーに検索窓を設置するには、functions.phpにコードを張り付け、CSSにも配置を調整するコードを張り付けることで設置できました。
私のサイトは無料のテーマ【COCOON】を使わせてもらっているので、その方法を紹介します。
自分でも次にサイトを作る時に絶対覚えてないので、備忘録として残します。
ヘッダーに検索窓を追加しようと、ウィジェットを見てもフッターの項目はあっても、ヘッダーはありません。
ヘッダーに検索窓を設置するためにはPHPにコードを入力することで、ウィジェットに項目が作られます。
その方法と配置の調整方法を紹介します。
ウィジェットにヘッダー項目がない!!
簡単に素敵なサイトを作ることのできる無料テーマ「cocoon」では、ウィジェットから検索窓を追加することができます。

クリックするだけで設置できちゃうから簡単楽勝!!
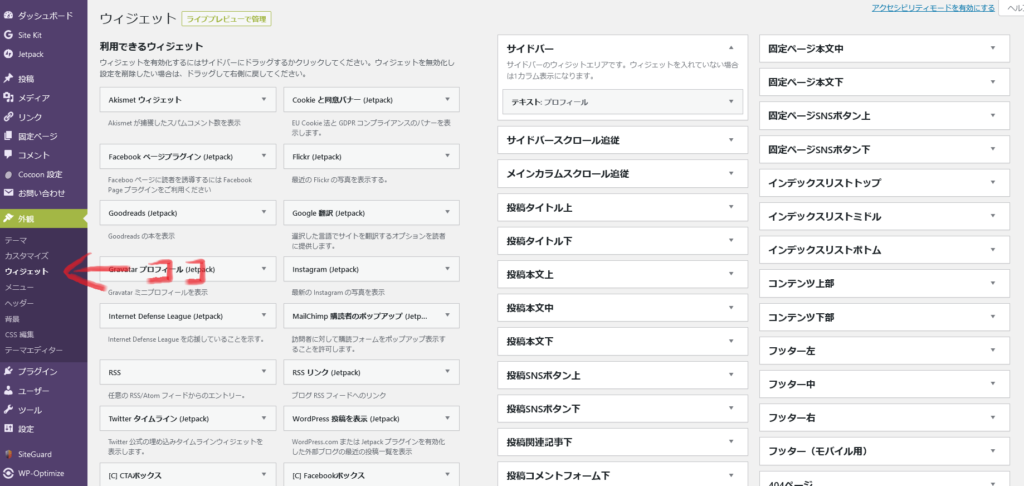
ウィジェットはダッシュボードのメニューの「外観」→「ウィジェット」にあります。

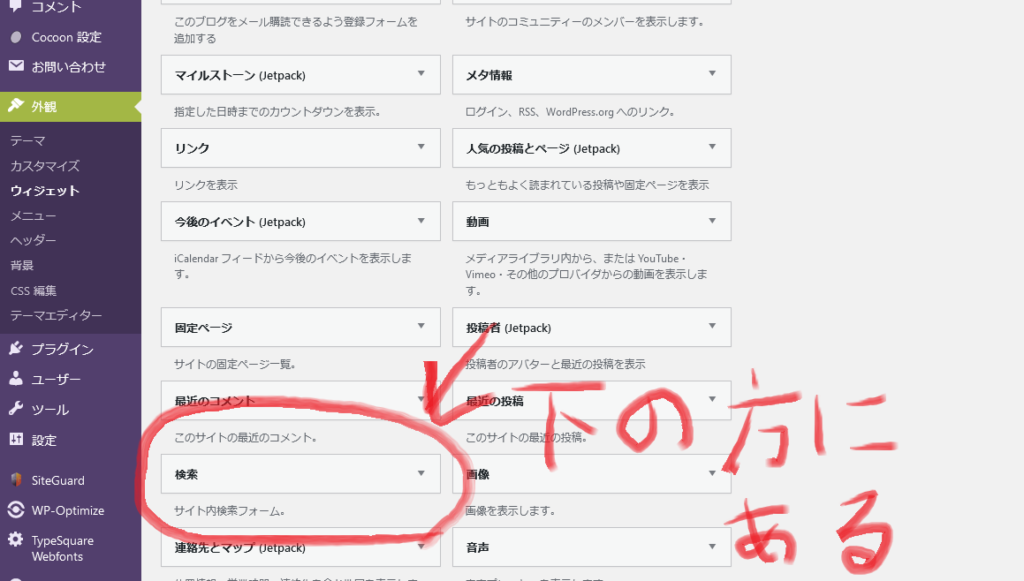
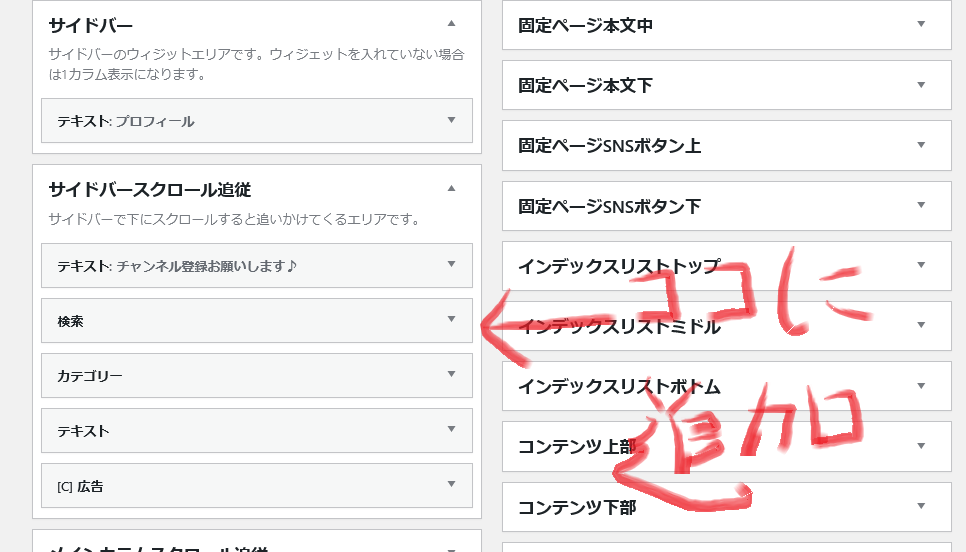
ウィジェットの左側、下の方に検索を追加できるボタンがあります。

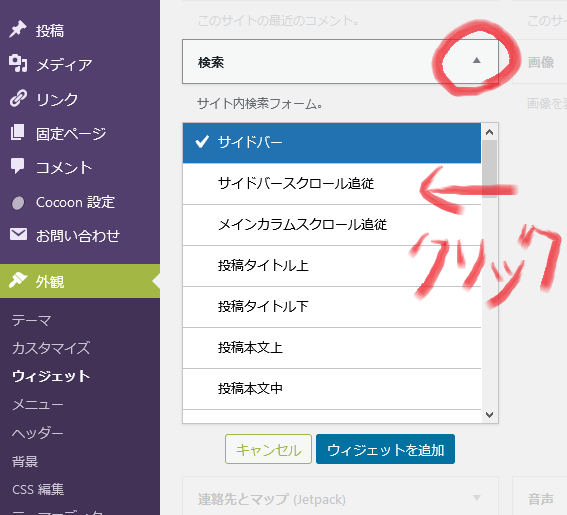
この検索をクリックすると、設置したい場所の項目が表示されます。

クリックするだけで、好きな場所に検索窓を設置することができます。
ブログではサイドバーがあることが多いので、「サイドバースクロール追従」に追加してもいいでしょう。

今回の目的はヘッダーに検索窓を置きます。
ヘッダーに追加する項目がない!?

あれ!?ヘッダーという項目がどこを探してもない!!!
サイドバーやタイトル、本文上部などはあるけれど、ヘッダーに追加はできないようです。
調べてみると、標準設定ではヘッダーの項目はないけれど、追加することが可能なようです!
ヘッダーに検索窓を設置するにはPHPにコードをコピペするだけ
やり方は簡単です。コードをコピーし、functions.phpに貼り付けるだけです。
初めてCSSなどテーマを編集する!!って方は忘れがちな事があるので注意です!
HPを表示させている重要な物なので、元に戻せなくなると、大変困ります。
そうならないために、メモ帳に控えてバックアップをしておきましょう。
functions.phpにコードを貼り付ける
コードはcocoon Childのスタイルシート(style.css)にコピペします。
//ヘッダーロゴの下に出力をする//
add_filter('wp_header_logo_after_open', 'add_header_contents');
function add_header_contents() {
dynamic_sidebar('add-header-contents');
}
// アナウンス枠エリアウィジェット//
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'ヘッダー領域追加コンテンツ',
'id' => 'add-header-contents',
'description' => 'ヘッダー領域に追加コンテンツを表示するウィジェットです。',
'before_widget' => '<div class="add-header-contents">',
'after_widget' => '</div>',
));
}上のコードをコピーします。
必ず元のデータはメモ帳に貼るなどして、バックアップしておきましょう!!
コピーしたコードをcocoon Childのスタイルシート(style.css)にペーストします。
そして保存を押してください。
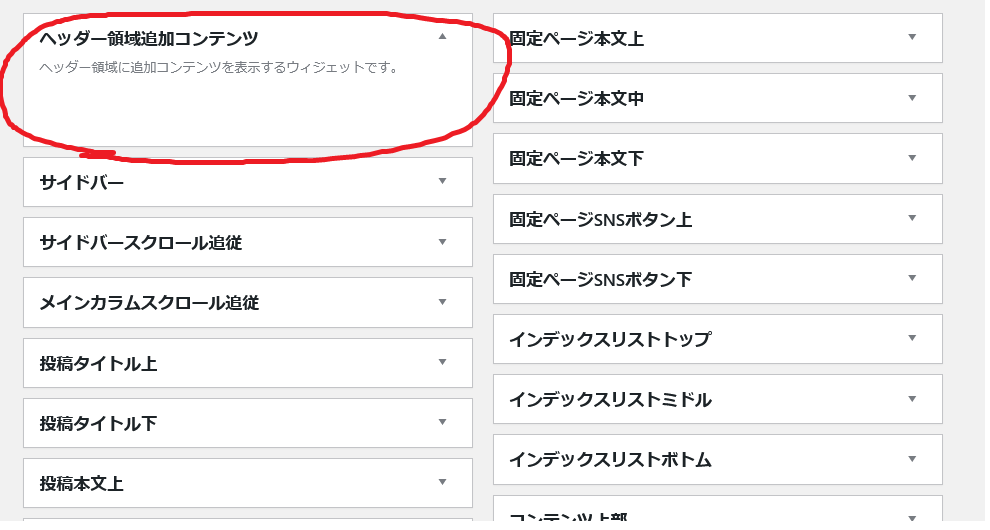
そうしましたら、ウィジェットに移動します。
無事に項目が追加されました!

あとは利用できるウィジェット欄から、「検索」を選択して、ヘッダー領域追加コンテンツへウィジェットを追加します。
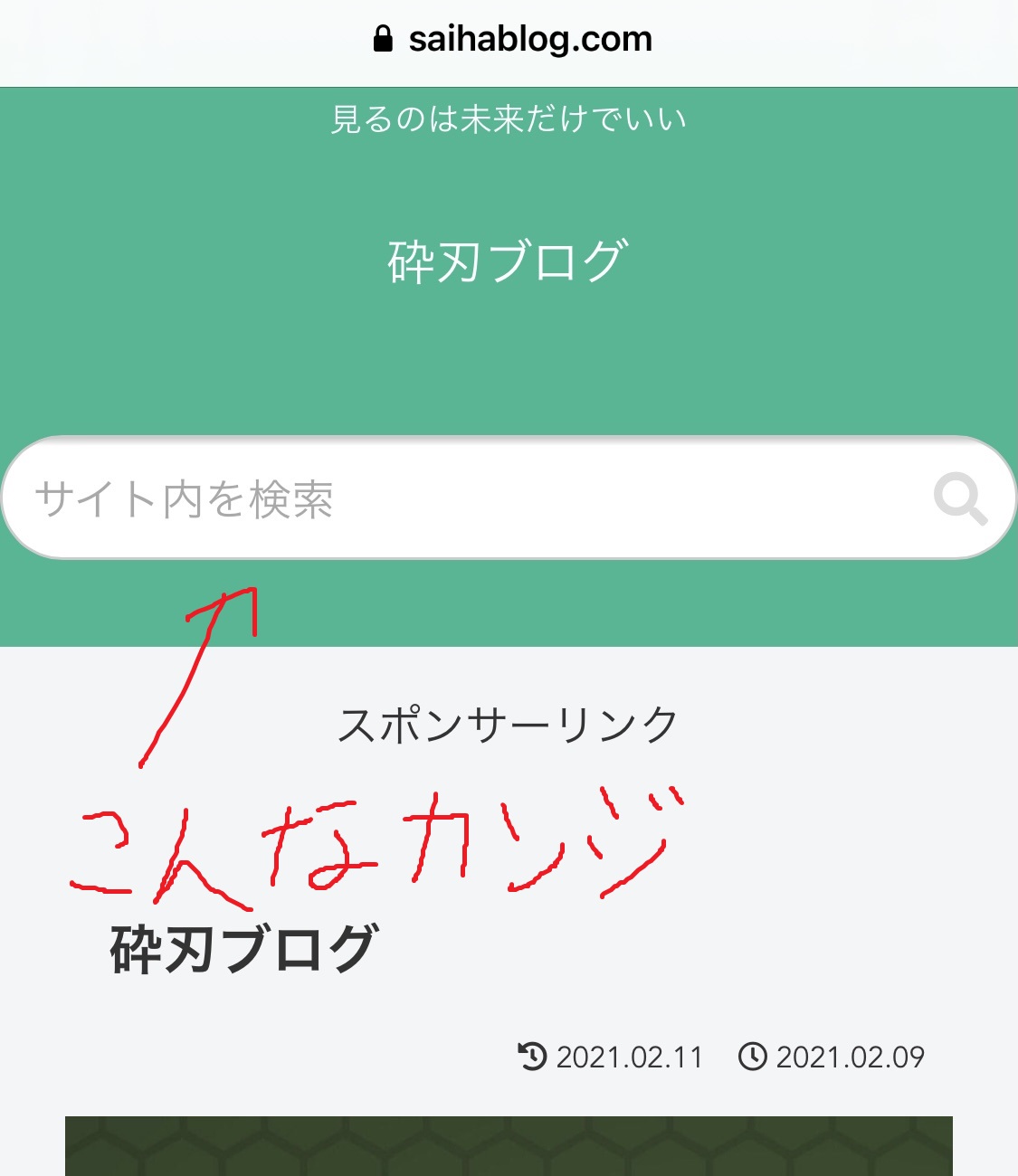
ヘッダーの検索窓はこのように表示される
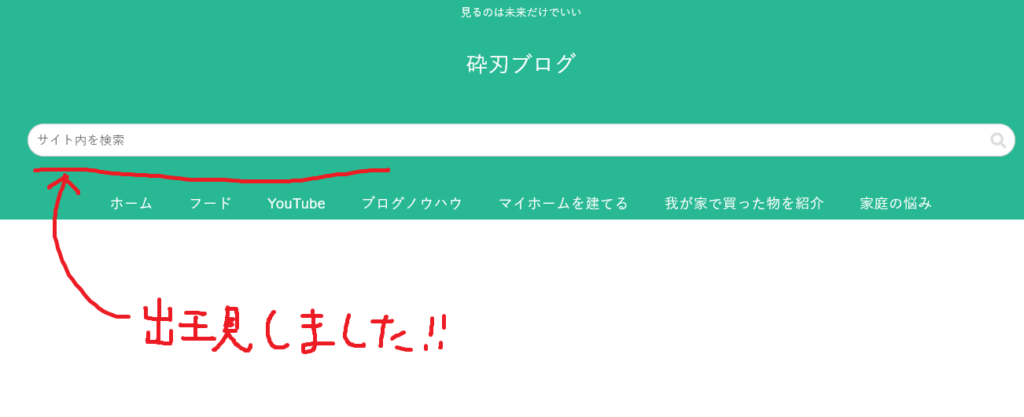
さて、確認してみましょう!

タイトルの下に長ーい窓が追加されていますね(笑)
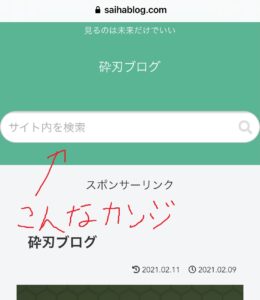
スマホから見てみるとこんな感じになっていました。
スマホからだと、違和感はないですね!

目的は果たした訳ですが、PCからの表示は長細過ぎて、レイアウト的に美しくないので、編集してみたいと思います。
検索窓のサイズを調整する
PC表示では検索窓が長すぎますよね、そういう場合には追加CSSで調整していきます。
WordPressダッシュボードの外観→CSS編集→追加CSSを選択。

ここにコードを貼り付けます。
*検索窓の幅調整*/
@media screen and (min-width: 481px) {
.search-box {
width: 30%;
margin-left: auto;
margin-right: auto;
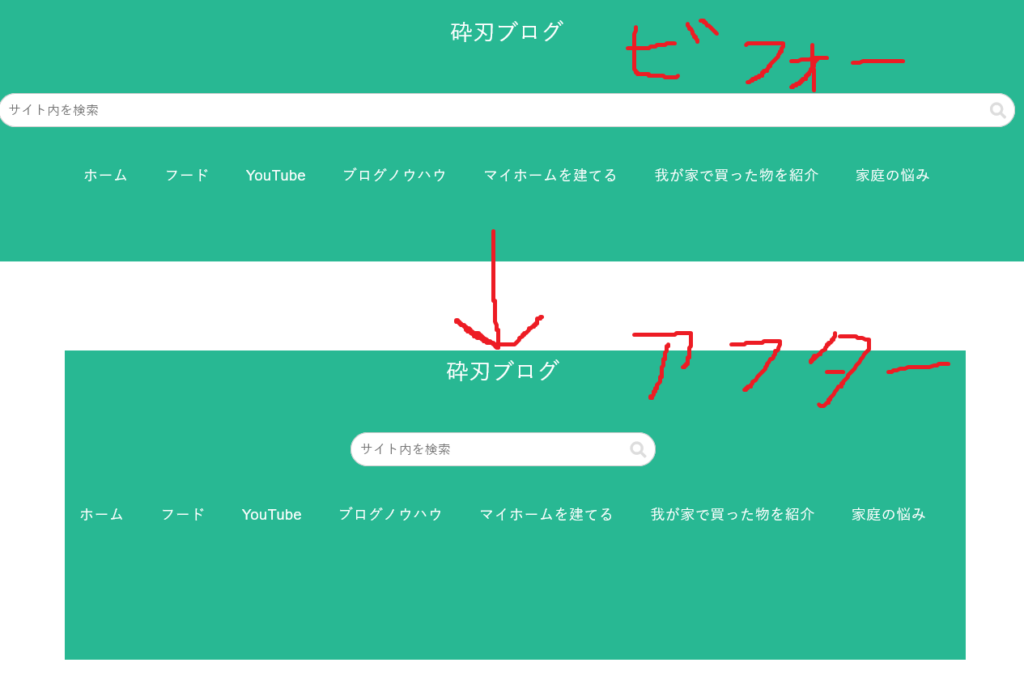
}すると、

このようになりました!
スマホ表示では100%のままでよいので、追加CSSはしませんでした。
スマホでは検索窓を非表示にする方法
スマホ表示では、メニューに検索があったりするので、必要ない!という場合は以下のコードを追加CSSに貼り付けてくださいね。
/*タブレット・スマホの時は非表示*/
.add-header-contents {display: none; }
}その他のカスタマイズ方法
他にも追加CSSやPHPで編集することが可能です!
- 枠を丸形にする
- 虫眼鏡を別のアイコンに変更する
- 文字を変える
- 枠内の色を変える
- 検索窓の配置
などなど、自由に変更することが可能です!
是非挑戦してみてください♪
私が参考にさせていただいたサイトを最後に紹介します。
検索窓カスタマイズ参考サイト様を紹介!!
かうたっく様のビバ☆りずむ
是非参考にしてみてください!